Znacznik w języku HTML powoduje
- migotanie tekstu.
- pochylenie tekstu.
- podkreślenie tekstu.
- przekreślenie tekstu.
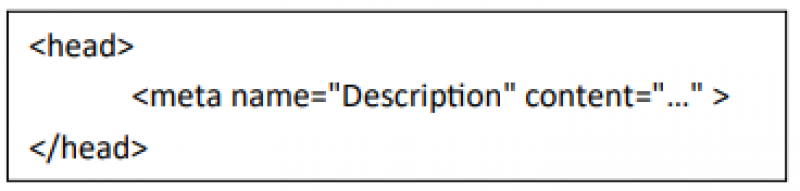
Metainformacja "Description" zawarta w pliku źródłowym HTML powinna zawierać

- opis, co znajduje się na stronie.
- informację, kto jest autorem strony
- wyrazy kluczowe, z których korzystają wyszukiwarki sieciowe.
- nazwę programu, przy użyciu którego została stworzona strona
Który opis odnosi się do metody POST wysyłania formularza?
- Może być zapisana jako zakładka w przeglądarce internetowej.
- Dane przesyłane są za pomocą adresu URL, czyli w sposób widoczny dla użytkownika.
- Posiada dodatkowe ograniczenie, jakim jest długość adresu – maksymalnie 255 znaków.
- Jest wskazana, gdy przesyłane są informacje poufne, np. hasło, numer telefonu czy numer karty kredytowej.
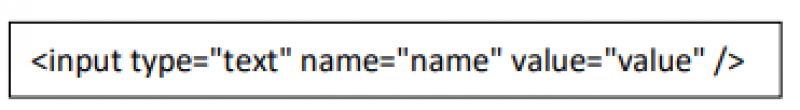
Atrybut value w polu formularza XHTML
- ogranicza długość pola.
- wskazuje na nazwę pola.
- ustawia pole tylko do odczytu.
- wskazuje odpowiedź domyślną.
W języku HTML zapis < spowoduje wyświetlenie w przeglądarce znaku
- >
- &
- "
- <
Przy użyciu jakiego znacznika w HTML otrzymamy tekst napisany czcionką o stałej szerokości znaku, który uwzględnia dodatkowe spacje, tabulacje i znaki końca linii?
- <ins>…</ins>
- <pre>…</pre>
- <code>…</code>
- <blockquote>…</blockquote>
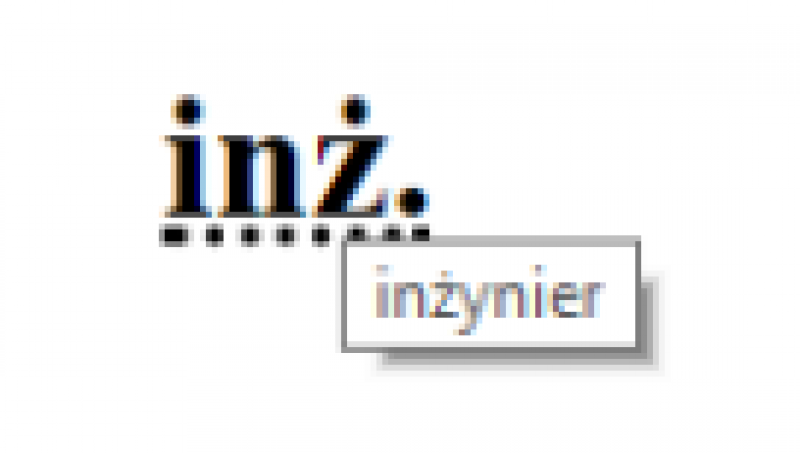
W celu uzyskania efektu widocznego na rysunku, w kodzie HTML, należy umieścić znacznik skrótu z atrybutem

- alt
- dfn
- title
- name
W HTML, aby wstawić obrazek z tekstem przyległym, znajdującym się pośrodku obrazka, należy zapisać znacznik
- <img src="obrazek.png" alt="obraz1" hspace="30px"> tekst
- <img src="obrazek.png" alt="obraz2" align="middle"> tekst
- <img src="obrazek.png" alt="obraz3" height="50%"> tekst
- <img src="obrazek.png" alt="obraz4"> tekst
Który styl CSS pozwoli zdefiniować wyrównanie tekstu do prawej strony?
- <p style="font: right"> tekst </p>
- <p style="align: right"> tekst </p>
- <p style="position: right"> tekst </p>
- <p style="text-align: right"> tekst </p>
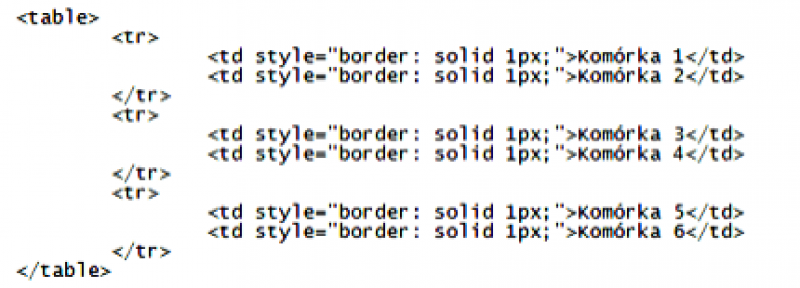
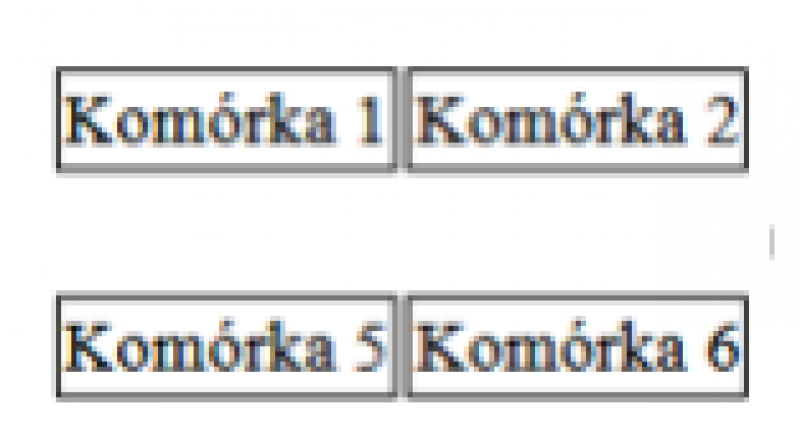
Przedstawiono kod tabeli 3x2.

Której modyfikacji w jej drugim wierszu należy dokonać, aby tabela wyglądała jak na obrazie z niewidocznym wierszem?

- <tr style="clear: none">
- <tr style="display: none">
- <tr style="visibility: hidden">
- <tr style="display: table-cell">
Który zapis znacznika może wystąpić w dokumencie HTML tylko jeden raz, a ponowne użycie tego zapisu spowoduje wygenerowanie błędów podczas walidacji dokument
- <div class="klasa1 klasa2">
- <div id="identyfikator">
- <div class="klasa">
- <div>
Przedstawiona linia kreskowa w stylu obramowania CSS jest określona własnością

- solid
- double
- dotted
- dashed
Systemem zarządzania treścią pozwalającym na łatwe utworzenie i aktualizację serwisu WWW jest
- CMS
- SQL
- PHP
- CSS
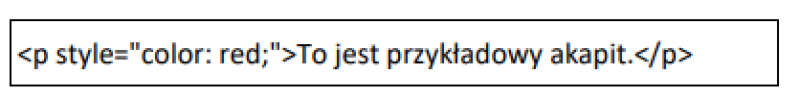
W podanym kodzie HTML przedstawiony styl CSS jest stylem
- nagłówkowym.
- dynamicznym.
- zewnętrznym.
- lokalnym.
Kolor zapisany w notacji heksadecymalnej #0000FF to
- czarny.
- zielony.
- niebieski.
- czerwony.
Które stwierdzenie odnosi się do skalowania obrazu?
- Łączy lub odejmuje kształty.
- Polega na zmianie sposobu zapisu obrazu tak, aby zmienić sposób kompresji
- Powoduje zmianę rozmiaru obrazu bez zmieniania ważnej zawartości wizualnej.
- Powoduje wycięcie z oryginalnego obrazu określonego jego fragmentu w celu uzyskania optymalnego widoku.
W języku HTML atrybutem znacznika video, który włącza tryb odtwarzania w kółko, jest
- loop
- muted
- poster
- controls
W języku HTML, aby dodać animację FLASH (z rozszerzeniem .swf) na stronę internetową, należy użyć znacznika
- <img>
- <audio>
- <video>
- <object>
Formatem plików dźwiękowych z kompresją bezstratną jest
- MP3
- WAV
- FLAC
- MPEG
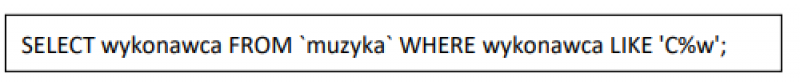
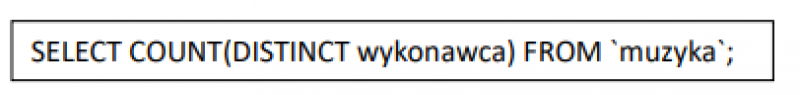
Na tabeli muzyka, przedstawionej na rysunku, zostało wykonane następujące zapytanie SQL:


Jaki wynik zwróci ta kwerenda?
- Czeslaw
- pusty wynik
- Czeslaw, Niemen
- Czeslaw, Czechowski
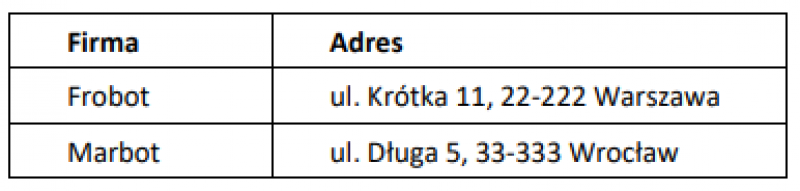
Jaki wynik zwróci zapytanie z ramki wykonane na przedstawionej tabeli?


- 0
- 1
- 3
- 4
W relacyjnym modelu baz danych krotkami nazywa się
- liczbę rekordów tabeli.
- wszystkie wiersze tabeli wraz z wierszem nagłówkowym.
- wszystkie kolumny tabeli, które zawierają atrybuty obiektu.
- wiersze tabeli z wyjątkiem wiersza nagłówkowego, w którym umieszcza się nazwy kolumn.
Co można powiedzieć o normalizacji przedstawionej tabeli?

- Tabela nie jest znormalizowana
- Tabela jest w trzeciej postaci normalnej.
- Tabela jest w drugiej postaci normalnej.
- Tabela jest w pierwszej postaci normalnej.
Które zapytanie SQL dla tabeli pracownicy utworzonej według schematu: id, imie, nazwisko, plec, zarobek, obliczy osobno średni zarobek kobiet i średni zarobek mężczyzn?
- SELECT AVG(zarobek) FROM pracownicy GROUP BY plec;
- SELECT AVG(zarobek) FROM pracownicy AS sredni_zarobek;
- SELECT AVG(zarobek) FROM pracownicy WHERE plec='k' AND plec='m';
- SELECT AVG(zarobek) FROM pracownicy GROUP BY plec HAVING plec='k' AND plec='m';
Które polecenie SQL zamieni w tabeli tab w kolumnie kol wartość Ania na Zosia?
- UPDATE tab SET kol = 'Zosia' WHERE kol = 'Ania';
- UPDATE tab SET kol = 'Ania' WHERE kol = 'Zosia';
- ALTER TABLE tab CHANGE kol = 'Zosia' kol = 'Ania';
- ALTER TABLE tab CHANGE kol = 'Ania' kol = 'Zosia';
Aby w tworzonej w języku SQL tabeli praca dodać w kolumnie stawka warunek, że musi przyjmować rzeczywiste wartości dodatnie mniejsze od 50, należy użyć zapisu
- … stawka float CHECK (stawka IN (0, 50.00))
- … stawka float CHECK (stawka>0 OR stawka<50.00)
- … stawka float CHECK (stawka>0 AND stawka<50.00)
- … stawka float CHECK (stawka BETWEEN 0 AND 50.00)
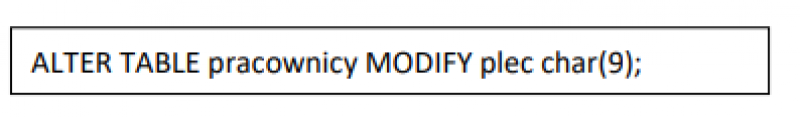
W jaki sposób wykonanie podanej w ramce kwerendy SQL wpłynie na tabelę pracownicy?

- Zmieni typ danych kolumny plec na znakowy o stałej długości 9
- Doda kolumnę plec ze znakowym typem danych o stałej długości 9
- Zmieni typ danych kolumny plec na znakowy o zmiennej długości 9
- Doda kolumnę plec ze znakowym typem danych o zmiennej długości 9
Wykonując raport w systemie obsługi relacyjnych baz danych, umożliwia się
- analizę wybranych danych.
- usuwanie danych w tabelach.
- dodawanie danych w tabelach
- aktualizowanie danych w tabelach.
Instrukcja JavaScript: document.write(5==='5'); wyświetli
- 1
- 0
- true
- false
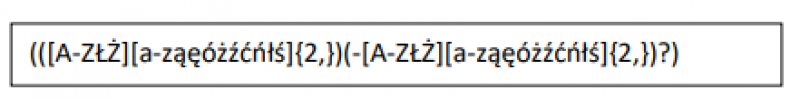
Która wartość tekstowa nie pasuje do podanego w ramce wzorca wyrażenia regularnego

- Kowalski
- Kasprowicza
- Jelenia Góra
- Nowakowska-Kowalska
Który modyfikator wskazuje podany w ramce opis?

- static
- public
- private
- protected
Tworzenie i przypisanie do zmiennej tablicy asocjacyjnej zrealizuje się w PHP zapisem
- $tab = array (1, 2, 3, 4);
- $tab = array (array (1, 2), array (3, 4));
- $tab = array (); $tab[] = array (1, 2, 3 ,4);
- $tab = array ("a" => 1, "b" => 2, "c" => 3);
W której technologii nie jest możliwe przetwarzanie danych użytkownika wprowadzanych na stronach WWW?
- CSS
- PHP
- AJAX
- JavaScript
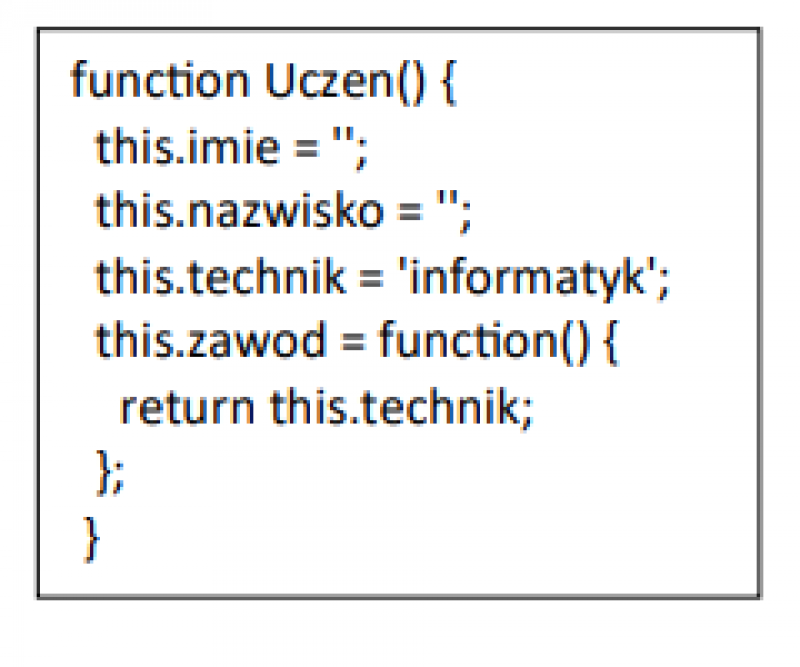
W programowaniu obiektowym w języku JavaScript użyty w przedstawionym kodzie zapis: this.zawod oznacza

- klasę.
- metodę.
- konstruktor.
- właściwość.
W języku PHP sumę logiczną oznacza operator
- !
- ||
- +
- &&
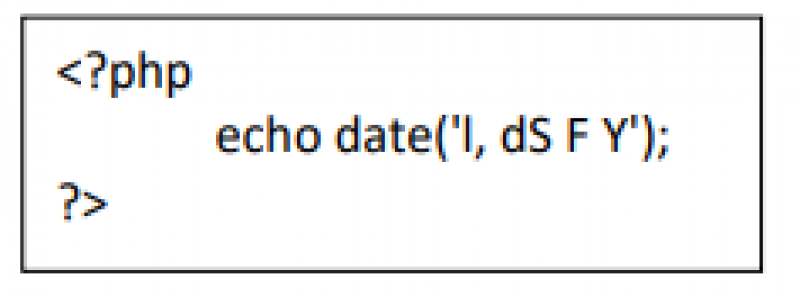
W jakim formacie będzie wyświetlona data po uruchomieniu przedstawionego kodu?

- Monday, 10 July 2017
- 10, Monday July 2017
- Monday, 10th July 17
- Monday, 10th July 2017
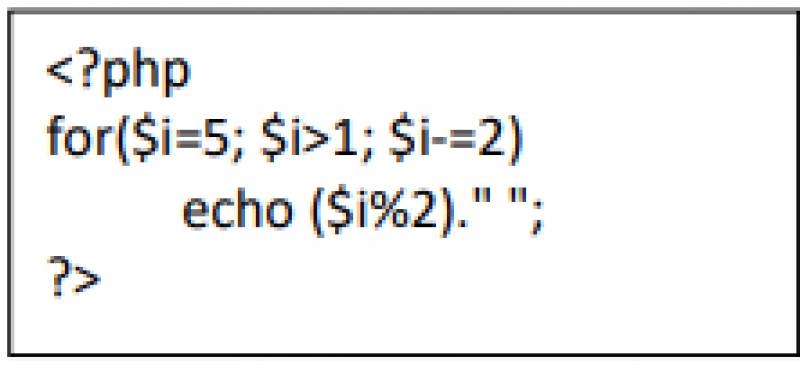
Wynikiem działania pętli for w przedstawionym kodzie PHP jest wyświetlenie liczb

- 1 0
- 1 1
- 1 0 1
- 1 0 1 0
W JavaScript wywołanie zdarzenia onKeydown nastąpi wtedy, gdy klawisz
- myszki został naciśnięty.
- myszki został zwolniony.
- klawiatury został naciśnięty.
- klawiatury został zwolniony
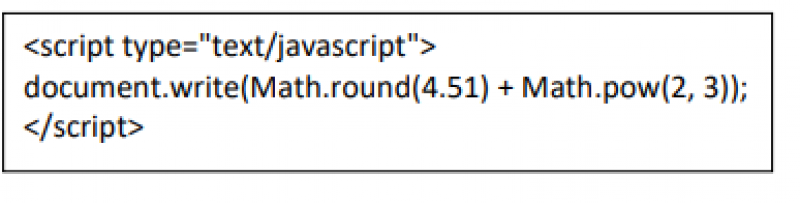
Po wykonaniu przedstawionego kodu JavaScript wyświetli się wartość

- 11
- 12
- 13
- 14
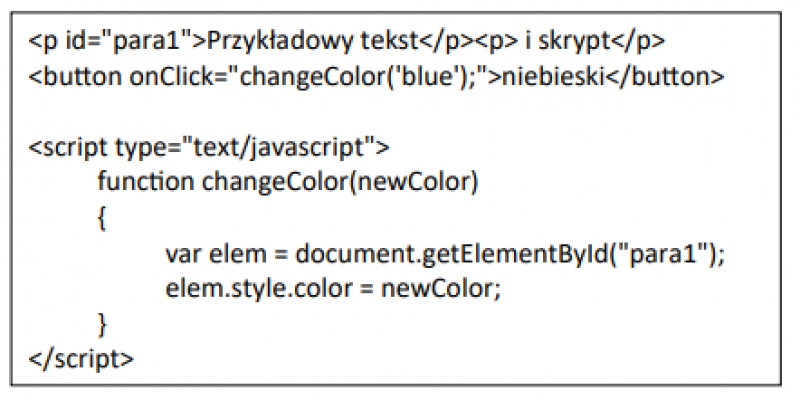
Wciśnięcie przycisku o treści „niebieski” spowoduje wykonanie przedstawionego kodu JavaScript. Jaki będzie efekt jego działania

- Zmiana koloru przycisku na niebieski.
- Zmiana koloru tekstu „i skrypt” na niebieski.
- Zmiana koloru tekstu „Przykładowy tekst” na niebieski.
- Zmiana koloru tekstu „Przykładowy tekst i skrypt” na niebieski.